This is Kula, a UI & UX designer of R3 Institute.
In the last 2 month I've been working on the renewal of all the websites of R3 Institute to a new platform "Webflow", which is a totally no-code platform to design and build stylish and high-functional websites.
I found there are very few articles that write about Webflow in Japanese. When I tried to find some technical tips all the articles and videos were in English.
That's why I tried to write this blog in English though it's not my first language (and I'm not good at writing at all), to tell the Webflow community that the numbers of Webflow users are starting to grow in Japan and I wish the web designers here know better about it.
What is our company "R3 Institute"?
For those who's not familiar with us, R3 Institute, with less than 30 employees, is a highly skilled system development company located in Osaka, Japan. One of our service called "gusuku Customine" is a No-Code development platform instead of coding in JavaScript to customize "Kintone" (A No-Code groupware platform to make apps yourself for database management, workflow and project management, etc. The only shortage is that you have to code yourself if you need to customize your Apps.)
Why Webflow?
Because of our Low-Code & No-Code background, we believe that, the easier you can build and manage your website, the more efficiently you'll be able to work on marketing and contents issues based on your website.
As we create No-Code tools for business improvement, we want to keep improving our own business with No-Code as well.
Until now, we had been managing our web-related works with 2 "webmasters", which meant that the design and coding was done by me, and the other person called Nishijima was in charge of checking and deploying. (Because I'm not good at server development...)
When every single minor change needed to be made, we almost always left it to Nishijima, it was too much for him because he has other things.

R3's corporate website, which was revamped in 2018, was created in Wordpress and managed content in Shifter, but each person in charge of the site ended up asking Nishijima in case of all new updates.
And the websites of gusuku series, that were designed by BootStrap Studio to reduce production and management costs, is based on Amazon S3 which is not supported from BSS. As gusuku Customine is a service that we'll continue to develop over time, and we'll be updating the website as we add new features, I have to ask Nishijima every single time to update the site because I'm not used to using git.

Wordpress, Shifter, and Bootstrap Studio are really good services and they helped us a lot for web marketing issues. However we are still looking for a certain platform that can be more efficient, and we met Webflow.
Minimized "webmaster" and everyone can build and update the site
In order to reduce Nishijima's workload as much as possible, it would be best if I, as a designer, could design, code, and publish, and if I could create a web management system that would allow each content updater to update freely.
Webflow makes it with its excellent design features, CMS function, cloud base and a vast amount of collective knowledge (Webflow forum).
(There's another similar service called "STUDIO" but its CMS feature was "coming soon" so...<-It has been updated on its 3.0 version)
It's easy to edit and modify without coding, and even if the person in charge isn't there, other staff can easily take over by logging in with an administrator account using a browser.
As we continue to grow our gusuku series of services, our goal is to make the web accessible to all of our managers, developers, marketers, and sales people, and to improve it step by step as we operate it.
What webflow can and cannot do
About design
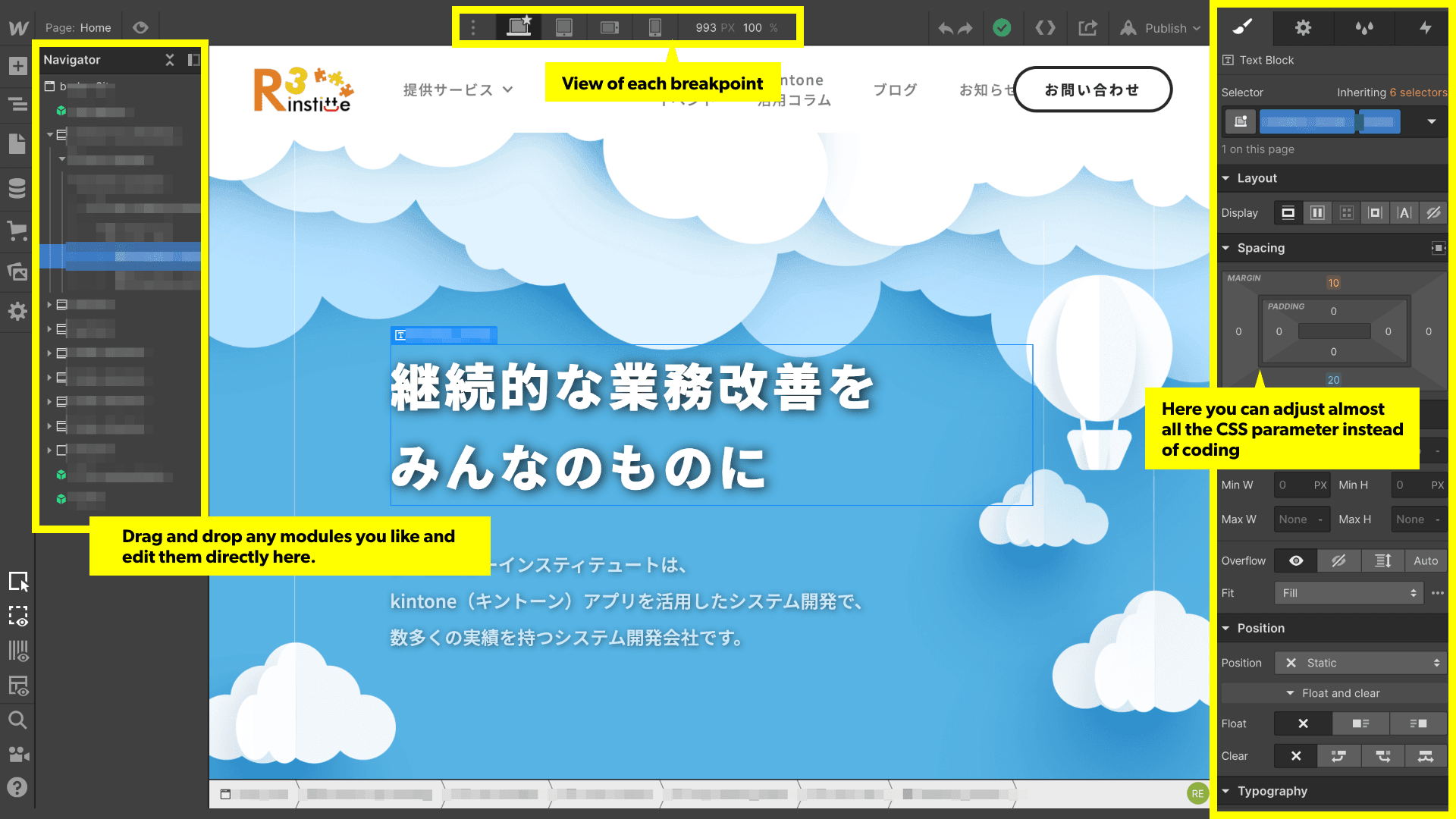
I can confidently say: you don't need to have any design knowledge to create a super beautiful website from a template. The default margins and fonts and the balance of each part of the site are carefully balanced to make it "modern and stylish", so you won't have to worry about making a weird, tacky website.

About coding
Actually you don't need to write any single code, a stylish site will be built with just drag and drop. The only thing I would say is that some CSS decorations(:before, :after, etc.) can be only added with custom code.
Anyway it's enough to make your site with just the standard features, and I'm quite satisfied with it.


Building a CMS
It's the most amazing feature I've ever used, sorry for saying goodbye to Shifter...
I just cannot say how easy to build it on your site! You can create it from scratch or import it as a CSV, like what you have done in kintone.


Deployment
Ask Nishijima to set up the DNS etc.(Yes it's the only work that Nishijima will do) and push the "Publish" button... It's done!

Checkout the University and the Forum if you're not sure
I've been spent only half of my day in watching videos of Webflow University and achieved to make the sites with quite a low learning cost. If you'er still not sure about some features, just checkout the forum and vote the topics you hope to be resolved.
Problems encountered (mostly resolved, thanks to Forum)
Asset manager(updated!)
I was so frustrated with the asset manager without multi-select and delete, and fortunately it was resolved after the update in May!
https://webflow.com/feature/bulk-delete-in-the-asset-manager-wide-view
However, I still don't have a good solution for the assets used in the CMS and in the page design. (I've seen a lot of questions about this in Forum).
Only 1 nested CMS list on one page
In case of the blog I tried to separate all the categories as tabs but there's only one tab can be applied with nested CMS list because all the tabs are on the same page.
Though it's not that critical...

Black "Transparent" on Safari
If the background transparency is set to "Transparent", Safari will render it as black. You have to change it to "rgba(255,255,255,0) to solve it.

Internet Explorer 11...
Yes all the CSS grid and text wrap are not working on IE11. I should show a warning page for IE11 users but on Google Analytics we still have 7% of users using Internet Explorer tho...

Well the site design is not that complicated...(Anyway please don't use IE11 ANYMORE...)
BTW there's a bit of misalignment on Firefox as well. The div blocks get overflow if you set all the divs' width on one row add up to exactly 100%. I tried to make it 97% and it works lolz !(It's still a not good solution though)
The operating costs and convenience of a subscription service
The Price
You'll have to sign up for a CMS plan of at least $20 per month. But comparing to the labor costs before, it's definitely better to use Webflow for us.
No more "Webmaster" and wasted time.
With Webflow, each person in charge of content is given a "Editor Account" to create and publish his/her content and without any manipulation from the Webmaster.
I'm still taking care of the minor revisions and bug fixing with my admin account though all the other content updates are left up to everyone else. It makes me feel very impressed to grow the websites with all the staffs together.

The concept and values of a No-Code & cloud based subscription service that progresses along with the user is what we're aiming for with our "gusuku Customine" as well. Thanks to Webflow that has saved us a lot of time on development and we'll continue to do our best in the future.
Here's the list of websites that I made by Webflow these months. (Sorry most of them don't have English version...)
And here are the blogs I wrote about Webflow in Japanese before.
Please feel free to talk to me in Japanese, English and Chinese and here's my twitter account.
I've applied to attend the Webflow World Tour and hope to meet more community members around the world.




