6月に公開したのですが種々の事情で非公開化していた記事を再公開します。
こんにちは、金春です。AWS からノーコードツールの Amazon Honeycode が発表されベータ版が使えるようになっていたので、早速触ってみました。
クイックに少し触っただけなので細かい機能についてはまだ理解できていませんが、ファーストインプレッションを記録しておこうと思います。
2020年6月30日: 続編追加しました Amazon Honeycode でデータモデリングしてみる
概念
Amazon Honeycode は、スプレッドシートをベースにして、そこにモバイルとPCに対応したアプリケーションのUIをかぶせ、加えて様々なトリガーを元に自動処理ができるという仕組みのようです。
触ってみる
サインアップなどの手順は省略して中身からいきます。

https://www.honeycode.aws/ からサインアップ可能です。
Simple To-Doのテーブルからみてみる
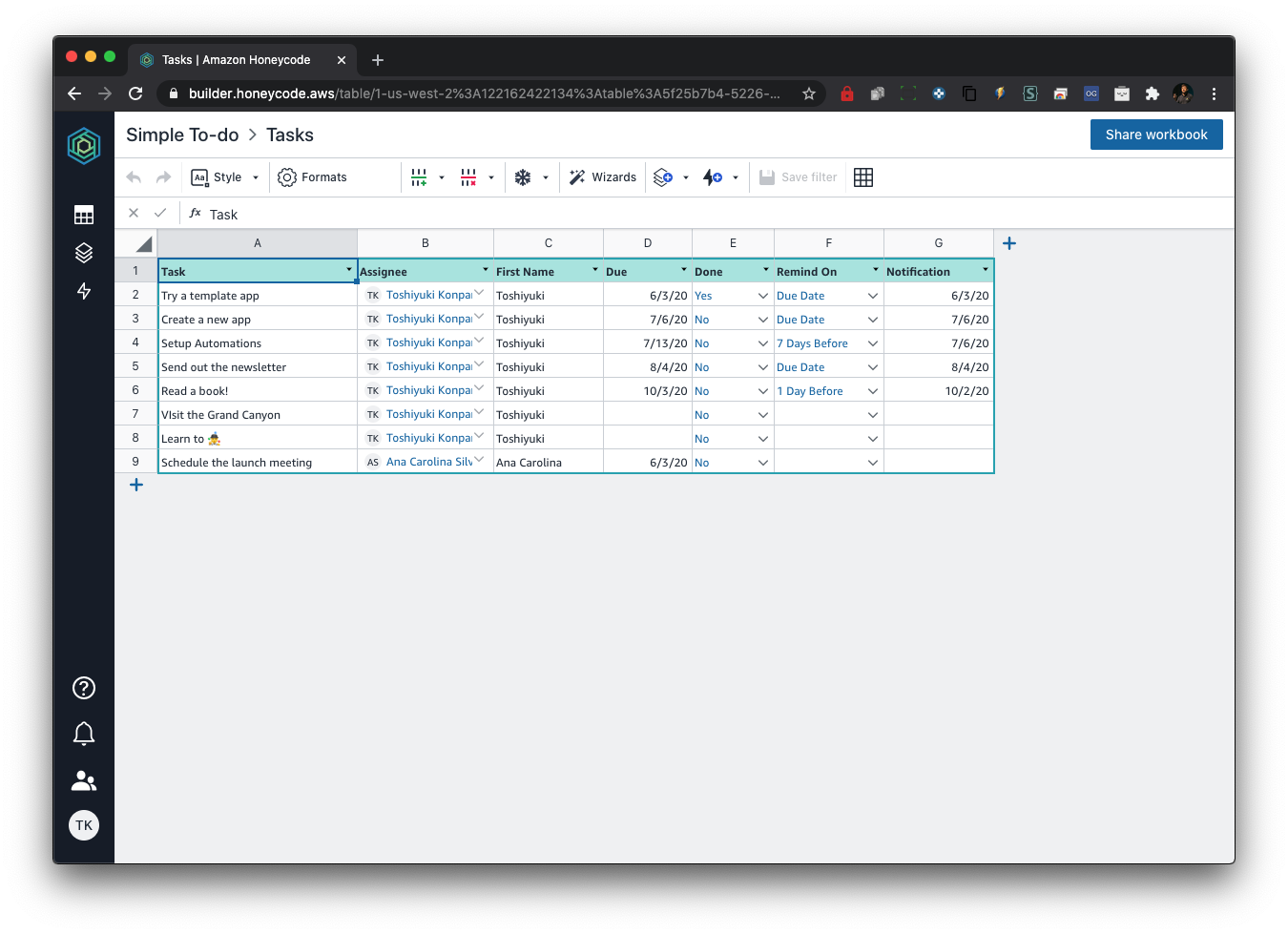
まずはテンプレートで用意されている Simple To-Do を見てみます。 テンプレートからの作成を選ぶといきなりスプレッドシートそのものな画面が出てきます。 これは、Tasksテーブルです。

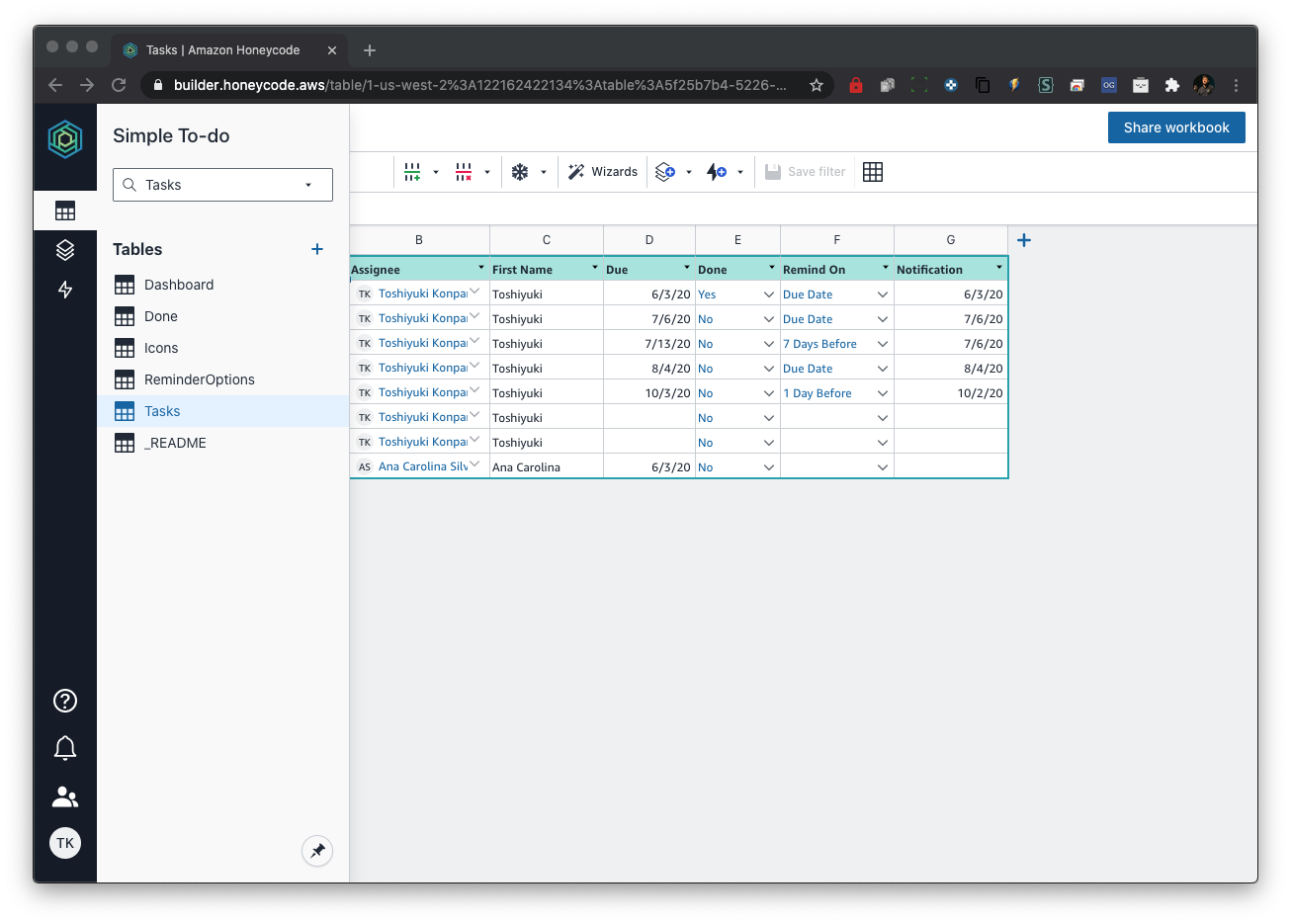
左のツールバーにあるテーブルのアイコンをクリックしてみると、複数のテーブルで構成されていることがわかります。

ちなみに、ここで表示されているスプレッドシートは、データ構造を定義するだけでなく、ここでデータの入力編集も行うことができます。
CSVをベースに作ることもできるようなので既存データがたくさんあるような場合は便利そうですね。

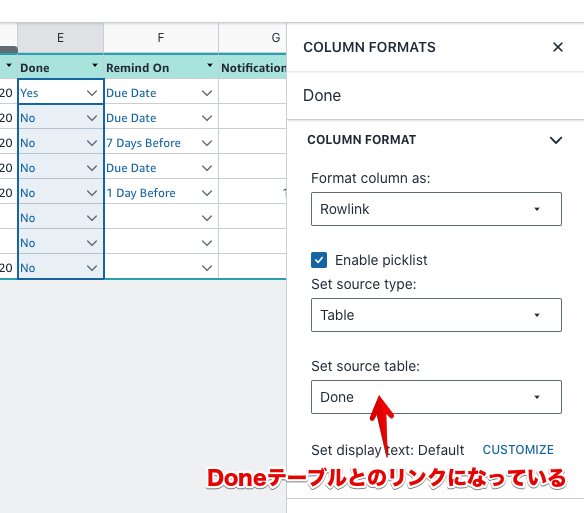
テーブル同士にリンク構造をもたせることができ、この例ではDone列は、Doneというテーブルとリンクしており、入力時にはプルダウンでDoneテーブルの中から候補を選ぶ形になっています。
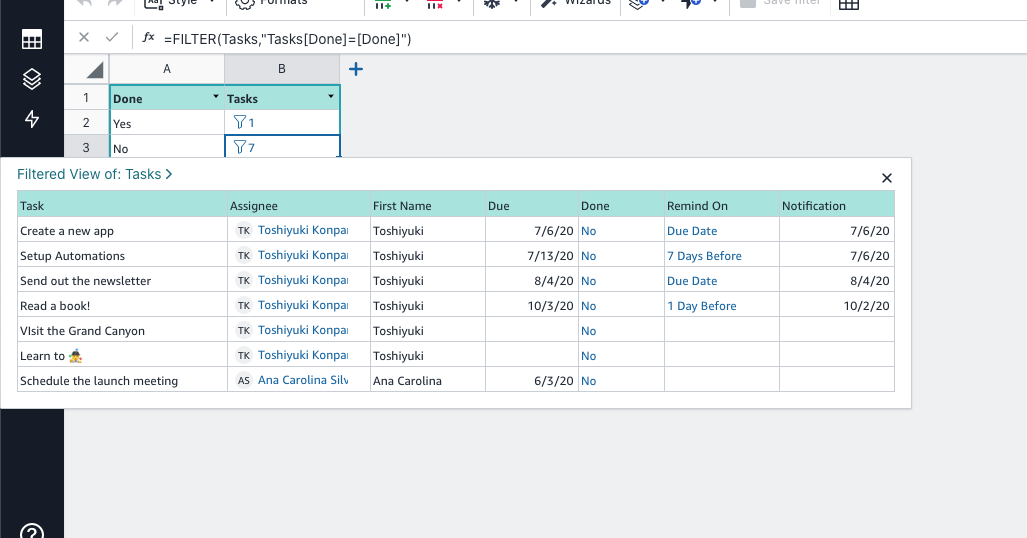
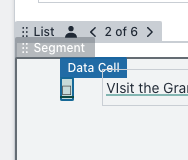
これを逆側つまりDoneテーブル側から見ると、DoneテーブルにはTasks列が定義されていて、そこにはTasksをフィルタするような設定が入っており、クリックするとTasksテーブルで該当するものがポップアップ表示されます。

このあたりのリンク構造の柔軟さは、エクセルでは表現できないものなので、このスプレッドシートの機能だけでも結構便利だと思えるものですね。
Simple To-Doのアプリをみてみる
さて、データ構造はなんとなく理解できたとして、次にアプリの画面の方を見ていきましょう。

ツールバーのアプリを押すと、Todoというアプリが作られています。これを見てみましょう。

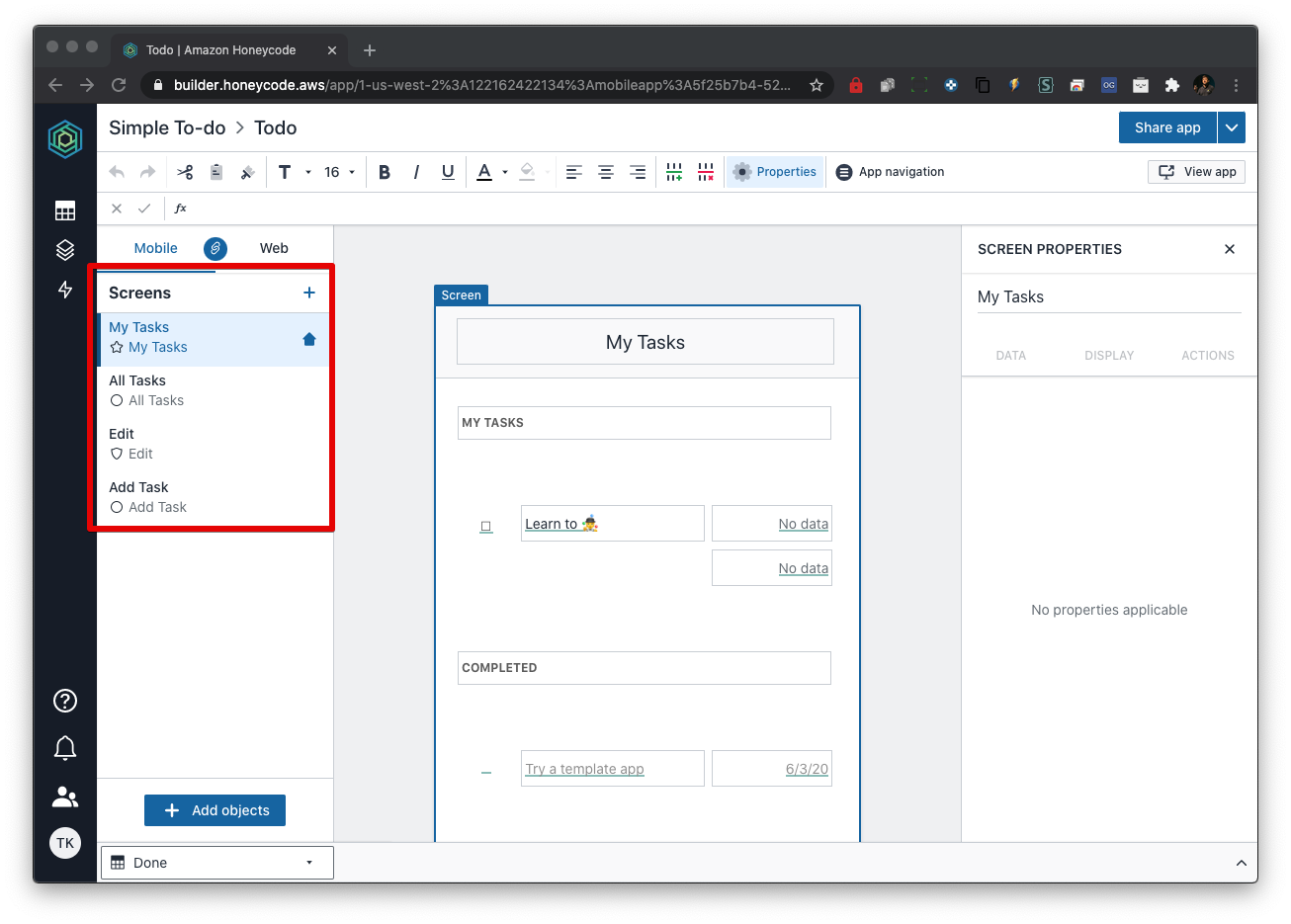
Screensを見ると4つの画面が作られているのがわかります。
- 自分のタスク
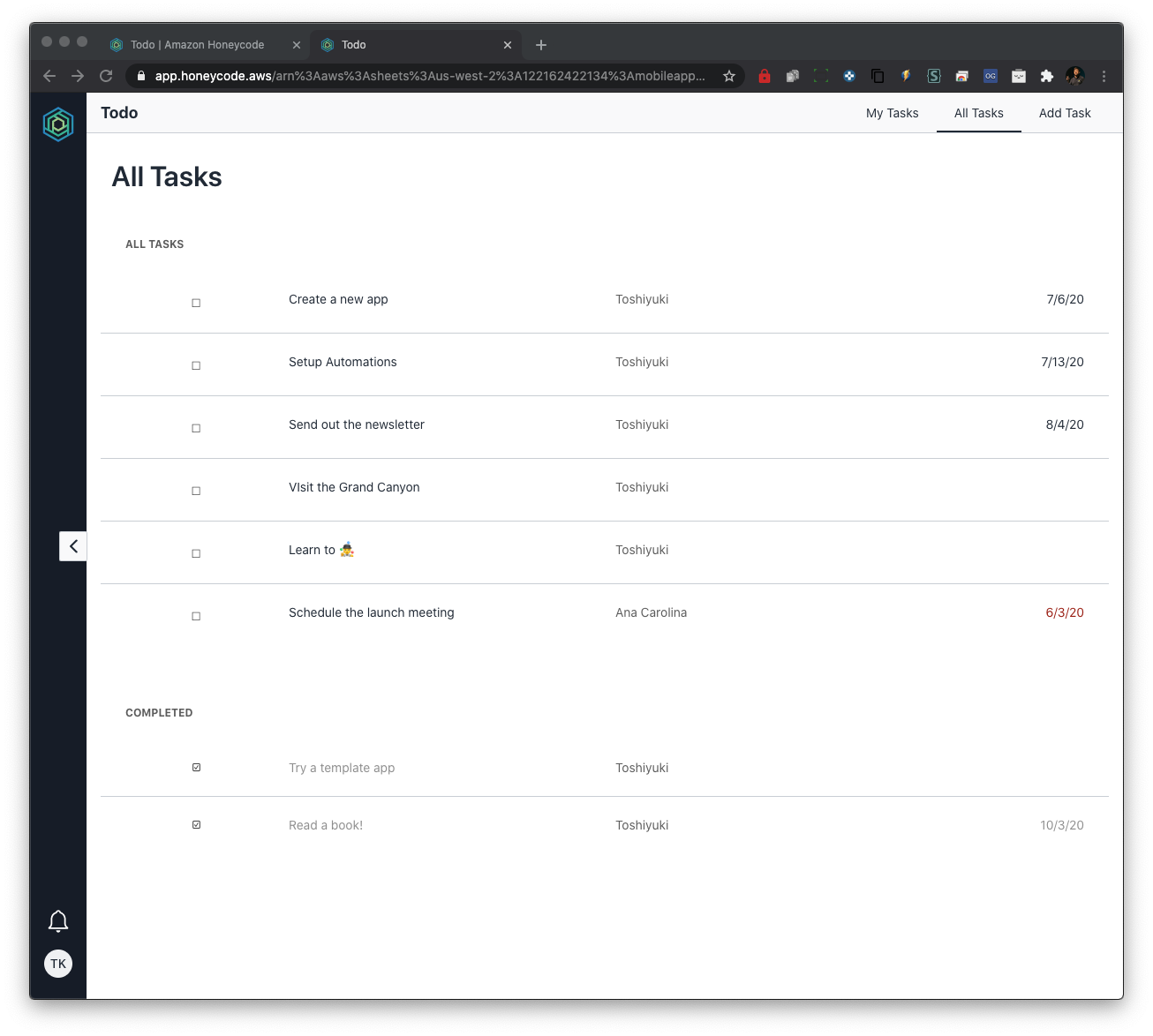
- すべてのタスク
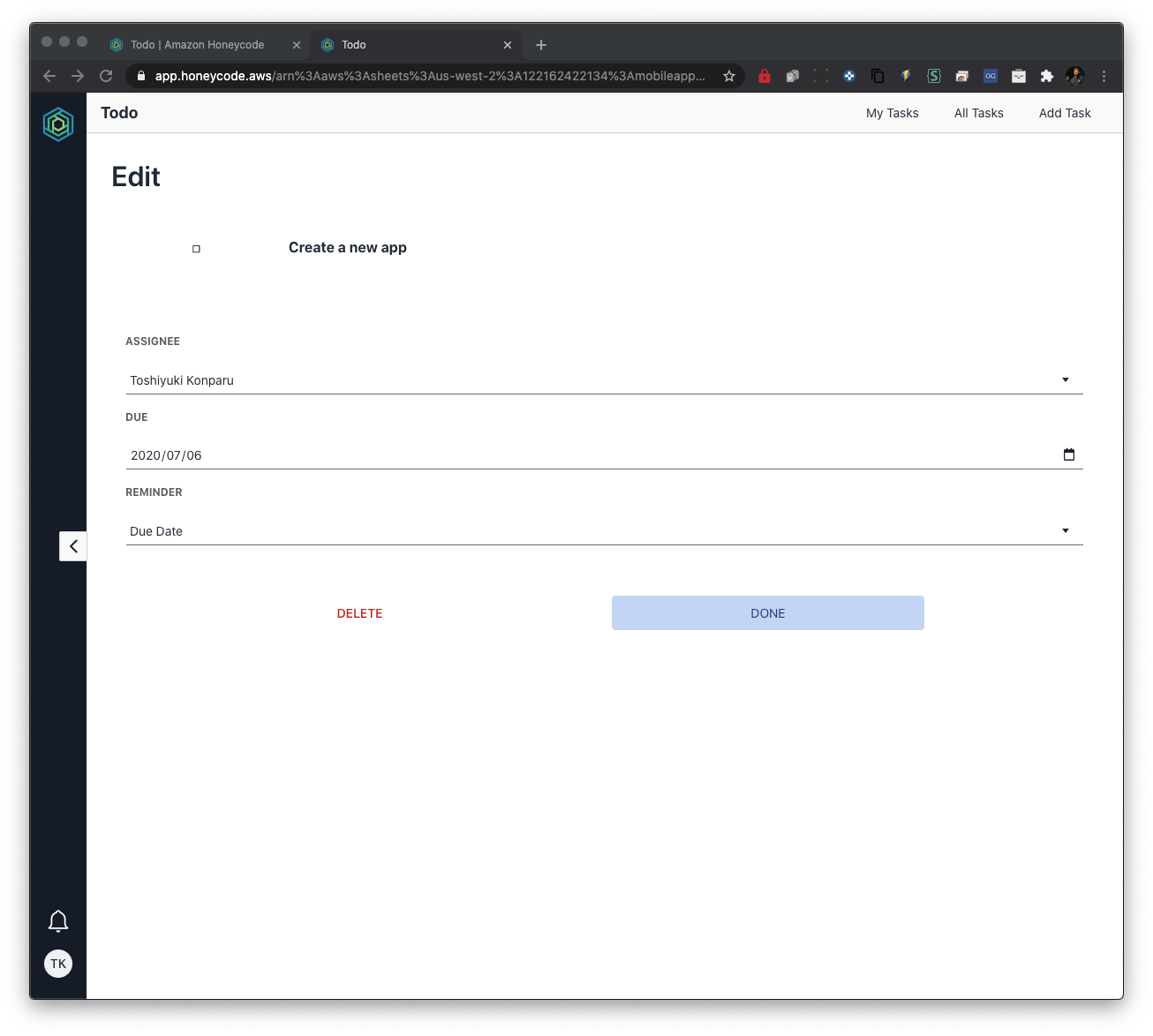
- タスクの編集画面
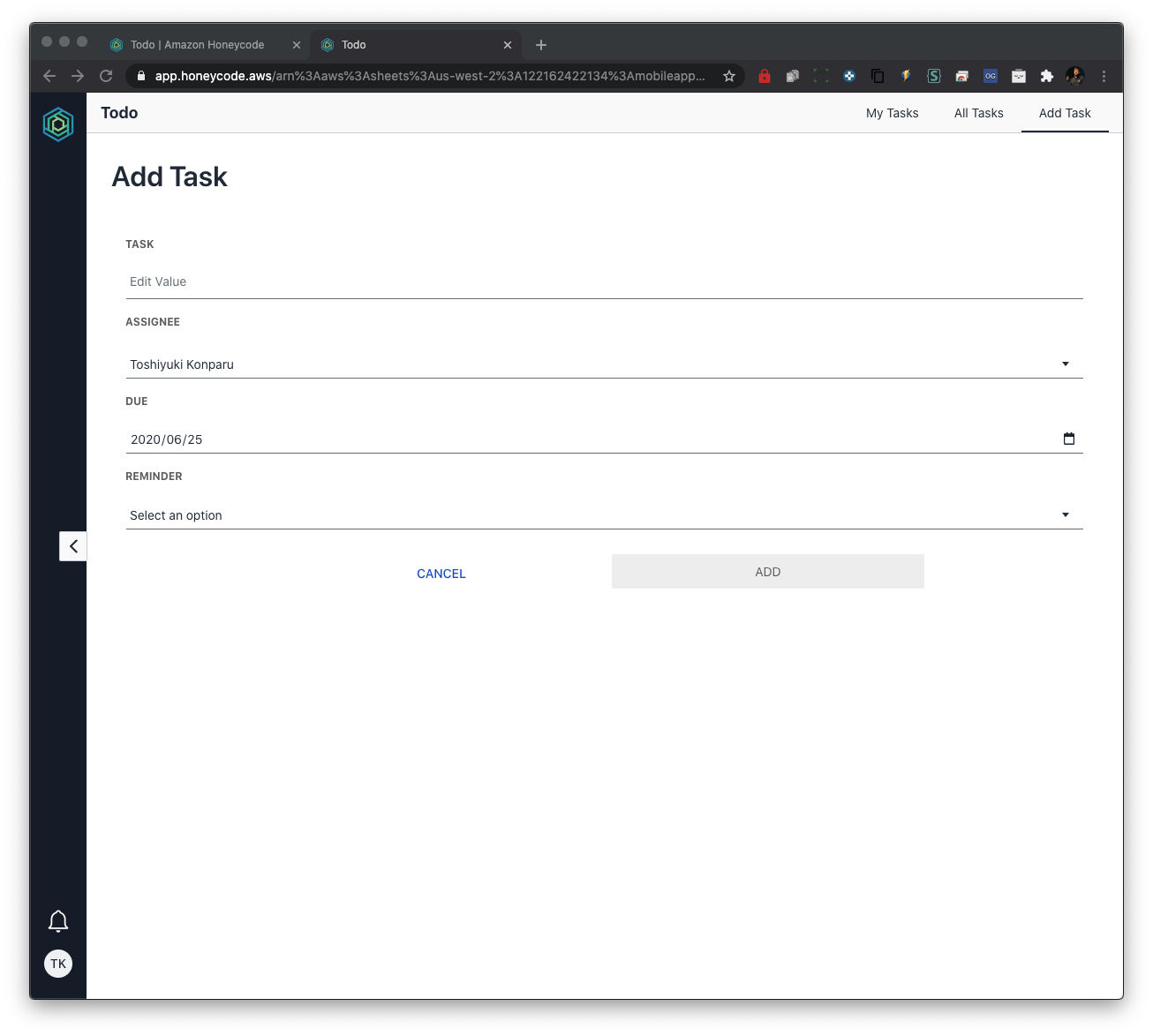
- タスクの追加画面
という感じだと思います。
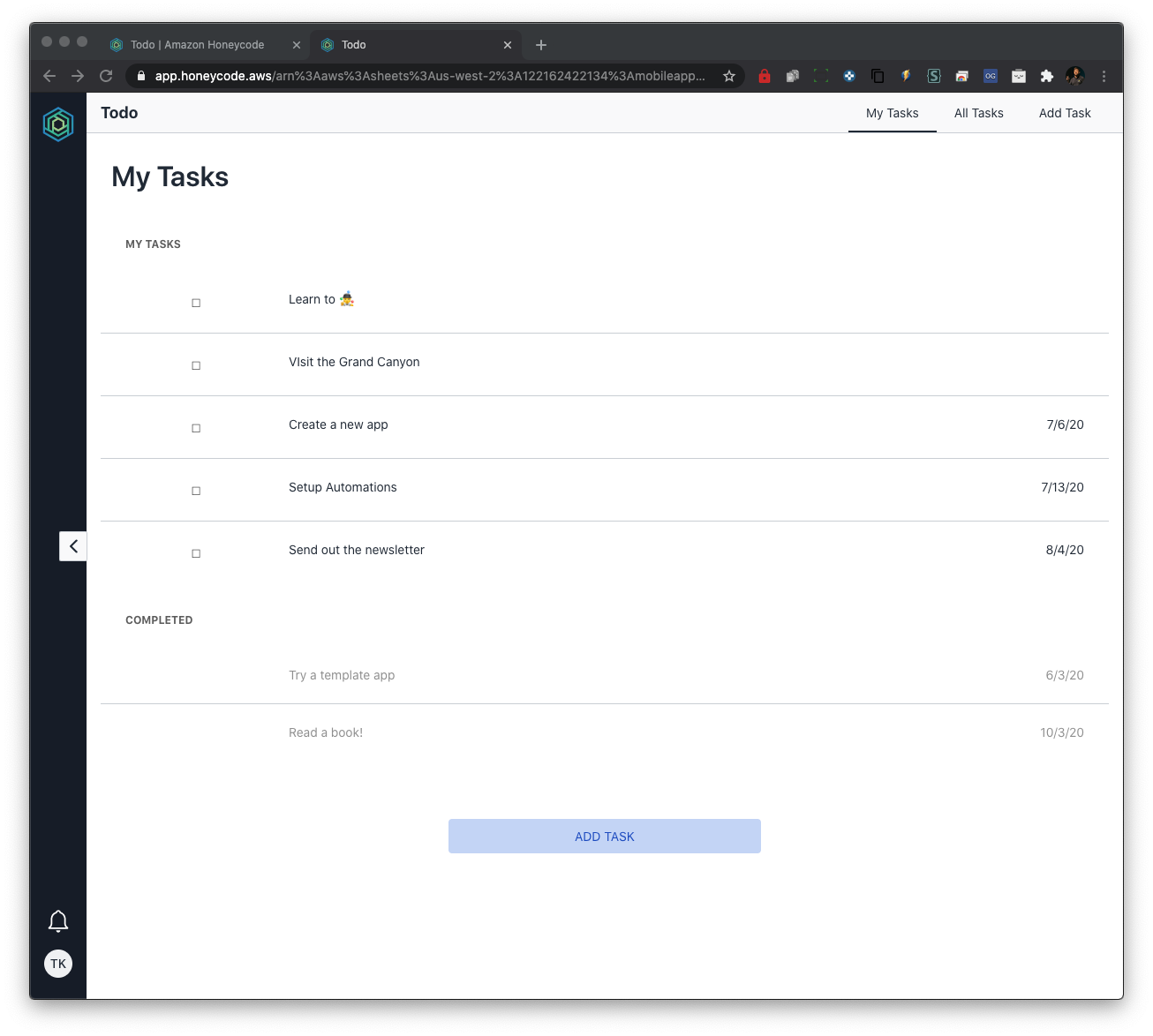
完成しているアプリの画面
まずできあがりの画面を先にみていきましょう。




特に奇抜なことはなく、よくあるWebシステムという感じですねぇ。
設計をみてみる
ではこれがどうやって作られているかをみていきましょう。

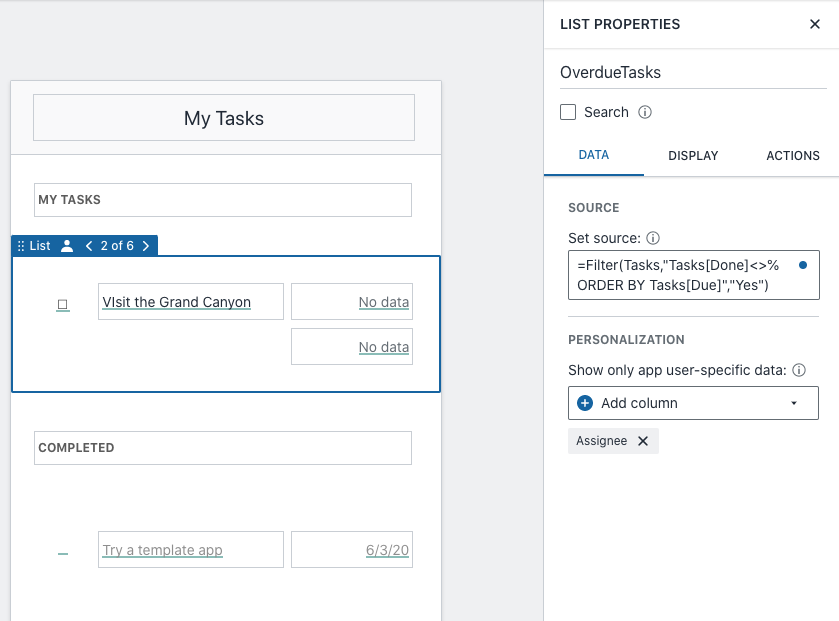
自分のタスク一覧の画面をみてみましょう。ここには2つのリストがあり、上が未完了のタスク、下が完了済みのタスクとなっています。 各リストに表示するデータは、Set sourceのところにある式で絞り込まれています。この式の詳細まではまだ理解できていませんが、Done列がDoneになっていないものをDueの順に並べるという感じですね。
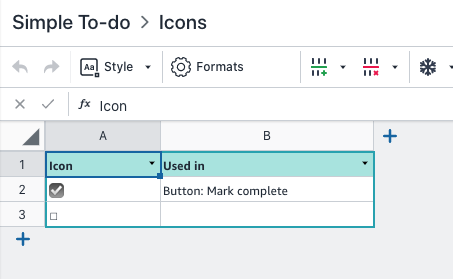
ちょっとおもしろいな思ったのは、このチェックボックスです。タスクリストなので終わったタスクにはチェックをつけて終わらせることができるわけですが、このチェックボックス、データとして定義されていました。


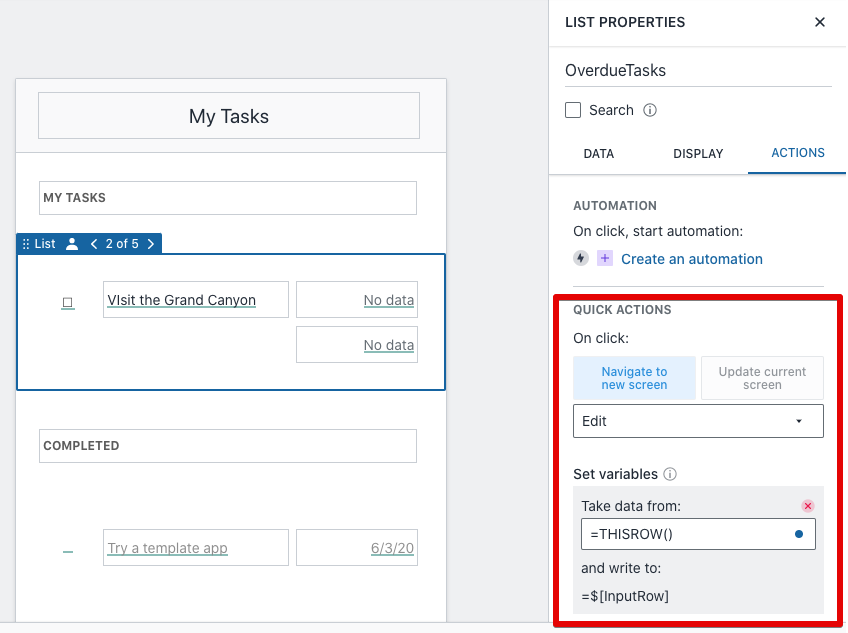
次に、このリストがクリックされたときの挙動の定義をみてみましょう。
リストがクリックされたら、Editという画面を開くようになっていますね、更にそのときにTHISROW()で取得したものを$[InputRow]として渡すということになっているようです。

ということで、Edit画面をみてみましょう。

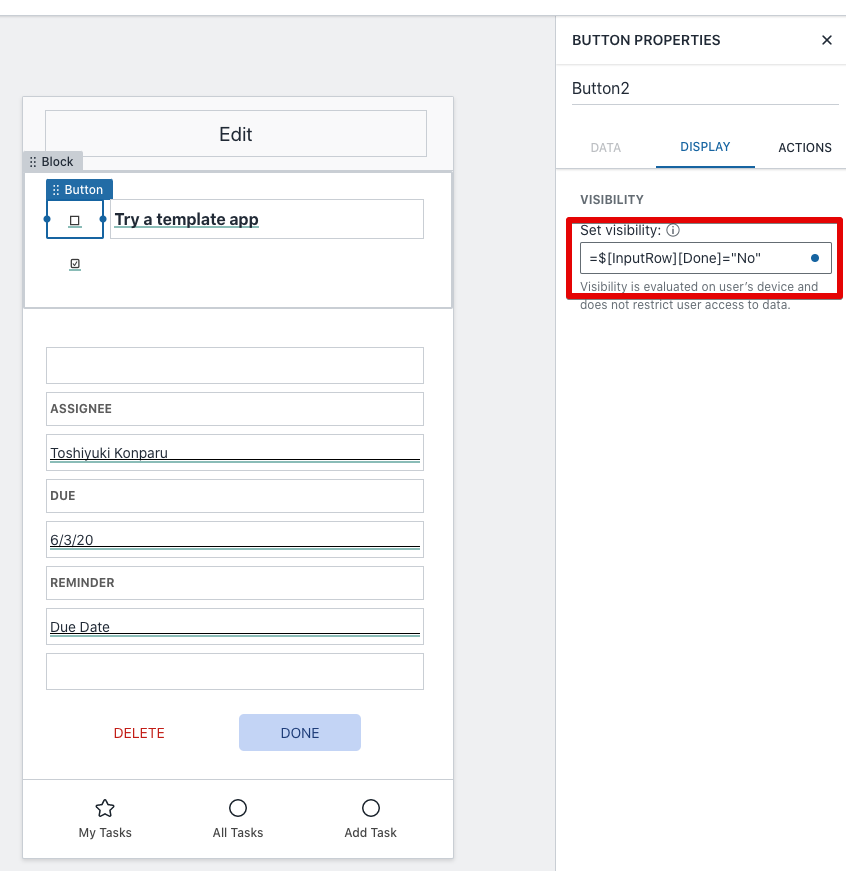
上にタスクの名前とDoneの状況が表示されていますが、ここで先程の$[InputRow]が出てきていますね。こうやって渡されてきたデータを扱っているようです。
ただ、ASSINGEEの設定をみてみると、[Assingee]となっているだけなので、場面によって表記方法を変えないといけないことがあるようです。 恐らく、渡されたデータの中を参照するだけなら、名前の指定だけでよくて、チェックボックスのように他のテーブルを参照してくる必要がある場合は表示が異なるんじゃないかと思います。(未確認です)

画面の下にはナビゲーションボタンが設置されていて、他の画面へ遷移できるようになっています。遷移できるのはあくまでもこのアプリの中の画面だけのようです。
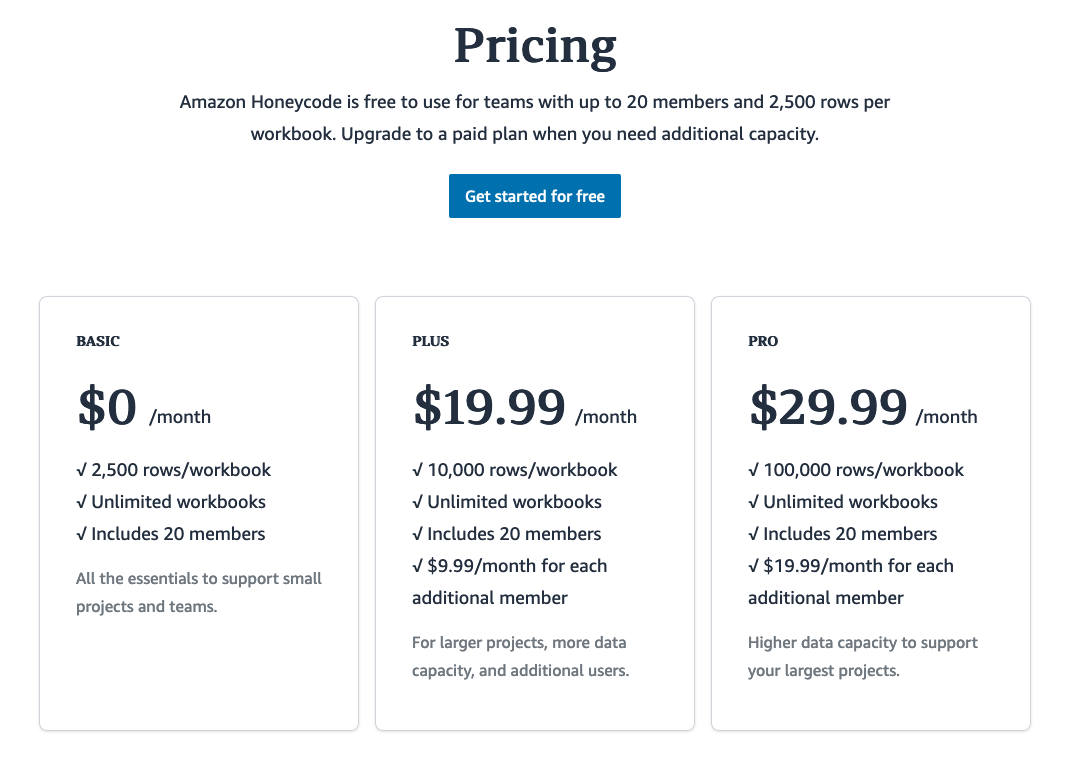
値段

値段ですが、20人までかつ1つのワークブック(複数のテーブルを含む)の行数が2500行までは無料で、それ以上になると有料になるようです。
PLUSプランで、20人までが月額$19.99で、20人を超えたら1人あたり月額$9.99追加
PROプランで、20人までが月額$29.99で、20人を超えたら1人あたり月額$19.99追加
のようです。 扱えるデータの量を見る限り20人以下のスモールチームで簡単な情報共有をすることを想定されているようですね。
まとめ
ファーストインプレッション
まだベータ版ですので、あくまでもベータ版としての感想ですが、エクセルで複数テーブルを駆使したマクロなどを組んでいたような方には面白い仕組みだと思えました。ただし、エクセルとは異なる概念もたくさんありますので、学習はある程度必要な感触です。
また、今回はオートメーション機能まで見ることができませんでした。ざっとみた感じでは、Zapierのような画面で、「どういうときに、どうする」みたいなものを定義していく感じですね。Simple To-Doではリマインダーメールが設定されていました。
アプリの設計画面は、それなりに入力項目もあり、またテーブル同士が関連しあう構造も相まって、構造をしっかり頭にいれた上で作らないといけない印象です。
kintone と比べてどうなの?
ここまであえてkintoneには触れずに来ましたが、弊社のブログをご覧いただいている方は当然kintoneと比べてどうなの?というところが気になると思います。
現在のところkintoneとは全くの別もので、kintoneを使える人がAmazon Honeycodeを使えるかというと必要となるスキルの方向性が違うイメージです。
また、kintone とは異なりコミュニケーション機能やプロセス管理の機能もありませんので、あくまでもデータを入力する箱として存在するものとなります。
カスタマイズや、APIも用意されていないようなので、あくまでも用意された機能の中でなんとかするという仕組みのようです。
で使えるの???
まだベータなので、これからの発展に期待というところですね。 簡単なフォーム作るのにもそれなりに手間がかかりますし、かといって複雑なアプリが作れるわけもないので、うまく使いどころを考えて使わないと、継続的に変更していく中ですぐにドハマリしそうな印象は受けました。あくまでもベータ版での印象です。




