毎年この時期には AWS の年次カンファレンス「re:Invent」が開催されています。
今年は全面オンライン開催ということで、ラスベガスへ行けず残念な思いをしている方も多いかもしれません。
初日 Andy Jassy の 3時間にも及ぶ基調講演で様々なエンハンスメントや新たなサービスが発表されましたが、その裏で AWS Amplify にビッグなリリースが行われました。
以下の画面キャプチャーを見てください!

ユーザー管理やデータのモデリングなど、いわゆる「管理画面」の機能が盛り込まれた Webページです。
ドキュメントから抜粋させていただくと
Amplify Admin UIは フロントエンドWebおよびモバイル開発者がAWSマネジメントコンソールの外部でアプリバックエンドを作成および管理するためのビジュアルインターフェイスです。管理UIを使用してアプリ用のエンタープライズ対応でスケーラブルで安全なクラウドバックエンドを作成および管理できます。
この Webページは AWSマネージメントコンソールの中にあるのではなくて https://{AWSリージョン}.admin.amplifyapp.com/admin/{アプリID}/{環境名}/home という URLでホストされます。つまり、Amplify Console でホストされており、ボタン 1クリックで 自分用の(自分たちのアプリ用の) Admin UI を 作成し deploy できるのです!
ドキュメントの場所は https://docs.amplify.aws/console/adminui/start で、主な機能は
・AWSアカウントなしの管理UIおよびCLIアクセス
・ビジュアルデータモデリング
・コンテンツ管理
・認証、承認、およびユーザー管理
といったところで、今後も様々な機能が盛り込まれるのを期待できそうです。
また、自分で deploy しなくても、まずは https://sandbox.amplifyapp.com で操作を試してみることもできます。

https://sandbox.amplifyapp.com の GUI で データモデルを作成し amplify pull --sandboxId コマンドで手元のコードに反映させる、作成したモデルを使って Amplify DataStore で CRUD処理を実装する、手元で基本的な動作を確認したうえで AWS上へ deploy する という新しい流れで開発できます。
詳しくは Ali Spittel さんのブログ記事 Introducing the AWS Amplify Admin UI: Create an Application Backend in Clicks を参照してください。
Amplify DataStore については過去にいくつか記事を書いたので「すべてが Amplify DataStore になる」や「Amplify DataStore に新機能 "Selective Sync" が追加されました!」も参考にしてください。
Admin UI を deploy する方法を説明します。
AWSマネージメントコンソールで バージニアリージョンの Amplify Console を開いてください。 URL は https://console.aws.amazon.com/amplify/home?region=us-east-1#/home です。

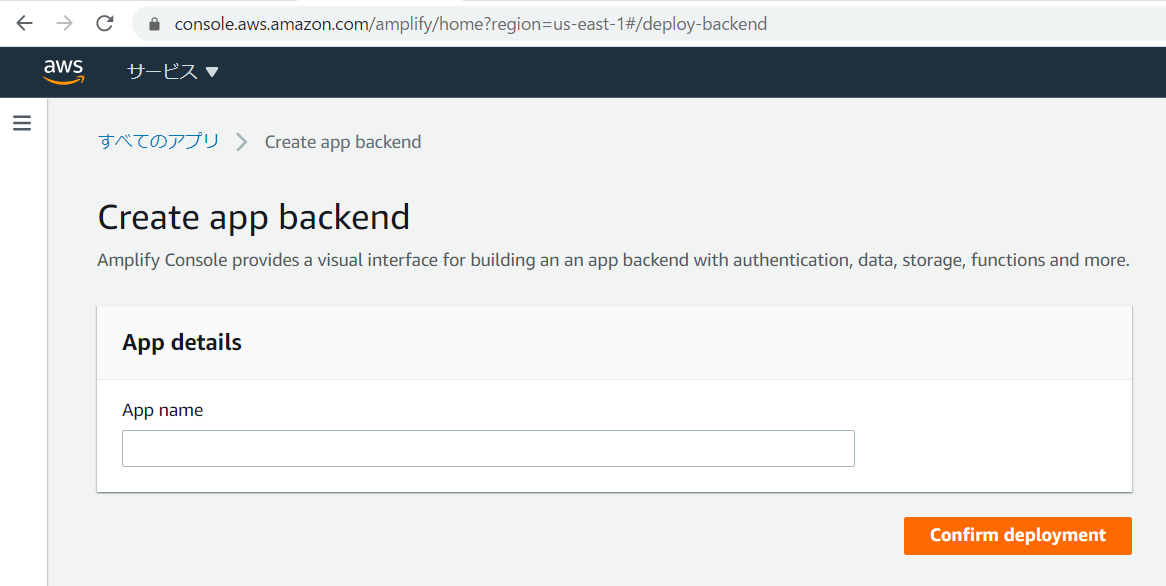
下の方へスクロールし「Create an app backend」の「Get started」をクリックします。

名前を入れて「Confirm deployment」をクリックするだけです。

CloudFormation で AWSリソースが作成されます。

完了したら「Open admin UI」をクリックすると冒頭の画面へ遷移します。

同じ画面を Webブラウザの in-cognito モードで開くとログイン画面が表示されます。ここで使用するユーザーは先ほどの画面の「Admin UI management」から「Invite user(s)」して作成するようです。

自分の AWSアカウントに deploy した Amplify Admin UI を使ってモデルを作成し、Next.js を使って 25分で(SSR対応の)ブログシステムを構築する例が https://www.youtube.com/watch?v=bQ1Giqn5G38 で公開されています。
ブログのフロントエンドは Amplify DataStore を使って実装しますが、記事の投稿・編集は Admin UI 上で行えるので何も開発する必要がありません!
いかがでしょうか?
非常に可能性を感じるビッグリリースのように思います。
https://github.com/aws-amplify/amplify-adminui でフィードバックを受け付けるようなので、ガンガン使ってみたいと思います!




