kintoneの「ラベル」フィールドは、編集が不可能な文字をkintoneアプリ上に配置することができます。
他のフィールドの説明を書いたり、複数並んでいるフィールドの上にラベルを配置することで見出しをつけたりする時に使います。
ラベルフィールドでできること・注意点
ラベルフィールドでできること
ラベルフィールドは、文字に色をつけたり、文字の大きさを変えたり、リンクをはったりすることができる「リッチテキスト」の文字を設定することができます。
- 文字列フィールドや数値フィールドの隣に配置して、このフィールドが何のフィールドを意味しているのか説明する
- フィールド群の上に置くことで、見出しとして使う
- 添付ファイルフィールドの隣に配置して、どういうファイルをどういう形式で添付するか説明する(あわせてテンプレートをダウンロードするリンクをつけてみる)
- アプリの先頭に配置して入力に関する注意事項を書いておく
といったようなことができます。
注意点
- ラベルの横幅は記入した内容より縮めることはできません(自動的に折り返したりされません)ので、適宜改行してください。
- テーブルの中には配置できません。
- APIから操作できないため、カスタマイズで内容を変更することはできません。
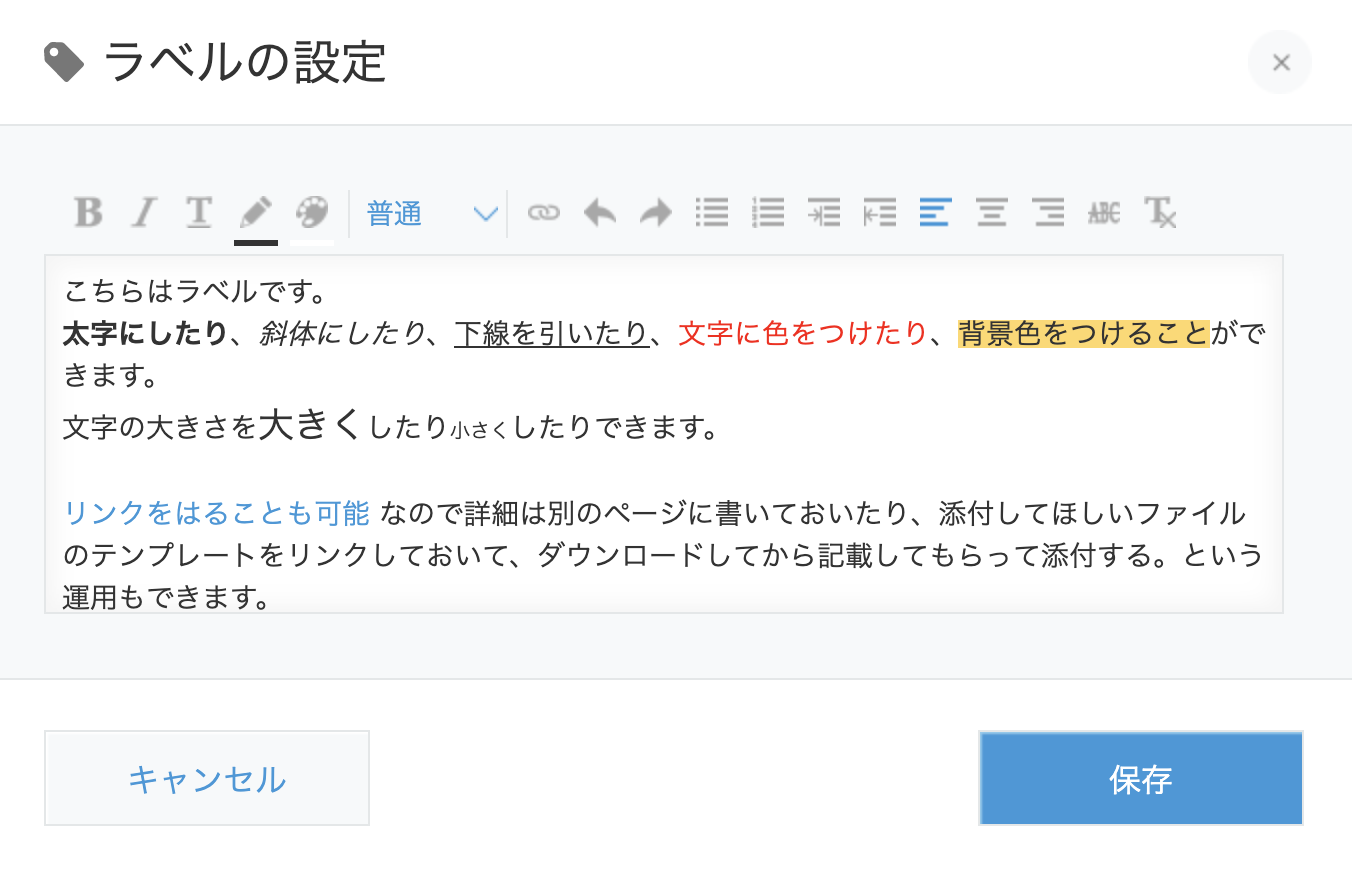
ラベルフィールドの設定画面

ラベルフィールドの設定画面は表示する内容をリッチテキストで編集する画面のみがあります。 リッチテキストで装飾可能な
- 文字色
- 文字の大きさ
- 太字・斜体・下線・取り消し線
- 背景色
- インデント
- 番号なしリスト・番号つきリスト
- 横の文字位置(左寄せ・中央寄せ・右寄せ)
- リンク(URL/メールアドレスのみ)
を使った装飾ができます。
フィールドコードの設定等、他の設定項目はありません。
実際の使用例
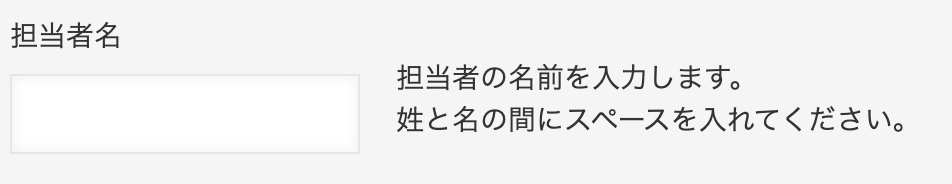
文字列フィールドや数値フィールドの隣に配置して、このフィールドが何のフィールドを意味しているのか説明する

このように、フィールドの隣にラベルを配置することで、このフィールドには何を入力すべきか、わかりやすくなります。
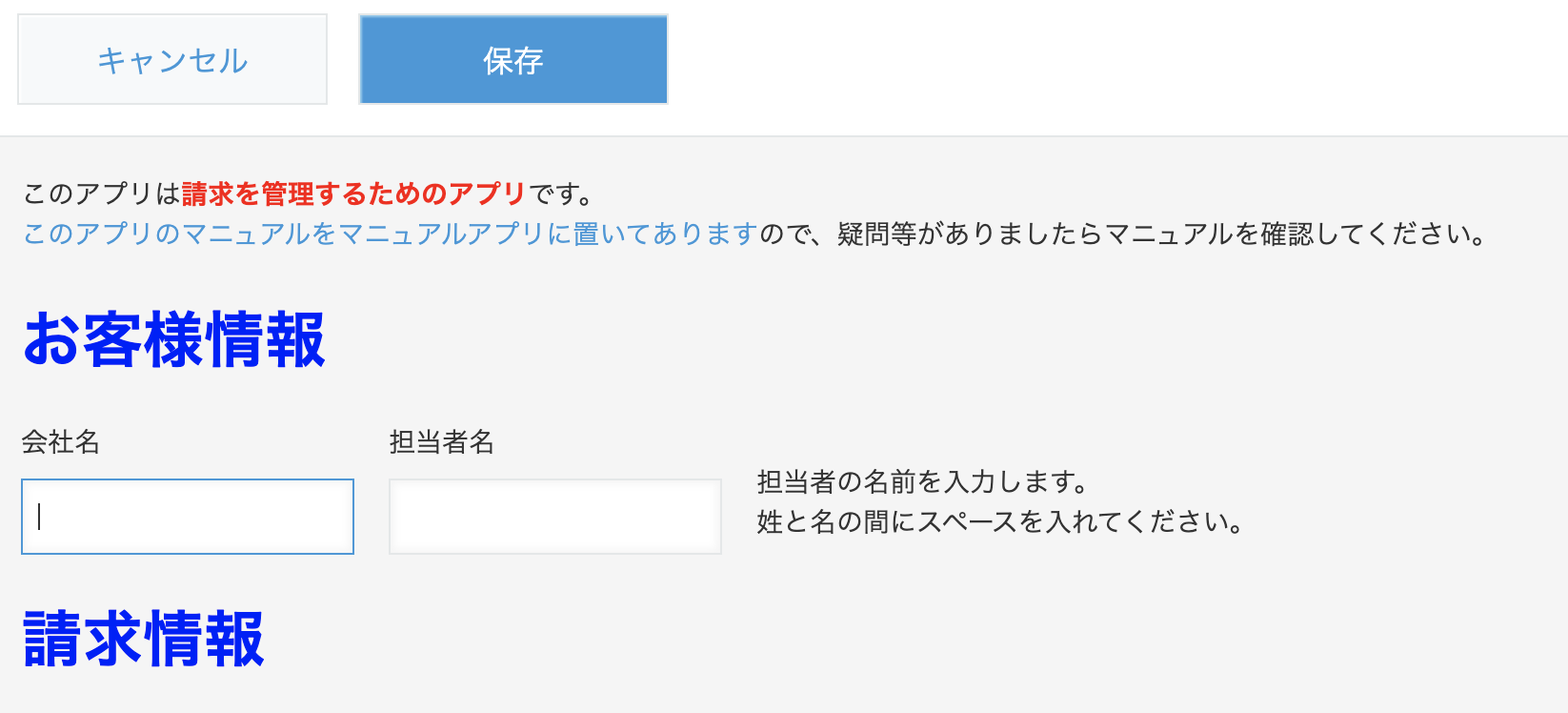
フィールドの上に配置することで、見出しとして使う

フィールドの上に配置することで、下にあるフィールドがどういう意味を示しているのかを表します。
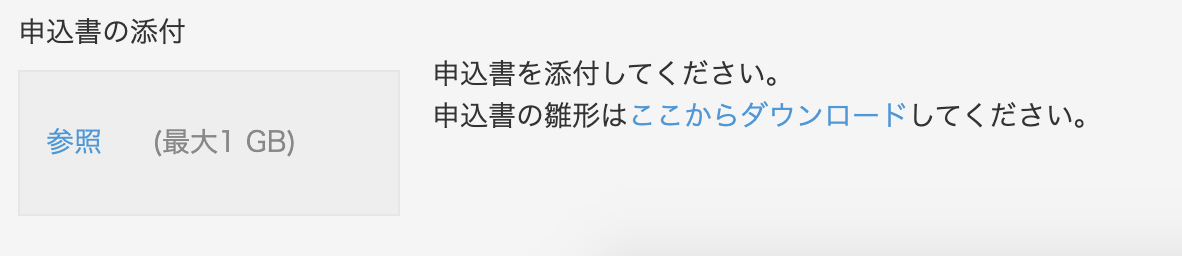
添付ファイルフィールドの隣に配置して、どういうファイルをどういう形式で添付するか説明する(あわせてテンプレートをダウンロードするリンクをつけてみる)

添付ファイルフィールドの隣に配置すると、どういうファイル名で、どういうファイルを添付すべきか説明しやすくなります。 また、添付してほしいファイルの雛形をリンクしておくと、ダウンロードして、記載してもらってから添付する。という流れがやりやすくなります。
アプリの先頭に配置して入力に関する注意事項を書いておく

このようにアプリの先頭に配置して入力に関する注意事項を書くこともできます。




