アールスリーの浅利です。
お久しぶりです。 前編、 中編 に続きまして、 このアプリを Androidスマホのネイティブアプリとして動かそうと思います。
Androidネイティブアプリ化
前回、一覧画面から追加と編集、さらに現在地の緯度経度の入力をできるようにしました。 これを Androidのネイティブアプリとして動くようにしたいと思います。
Android端末で動かすための設定
をもとに、Android実機で動かせるよう開発環境を準備します。
詳しくは公式ドキュメントをご覧いただくとして、ここではどういうことをするのかだけ簡単に。
- Android Studio をインストールする
Androidアプリの開発環境である、Android Studio をインストールします。 - Android Studio で、Android SDK をインストールする
- 環境変数を設定する
ANDROID_SDK_ROOT
PATH - Java(JDK)をインストールする
JDK8 の必要があります。9はダメ - Gradleをインストールする
- 前回までのIonicアプリのフォルダで、以下のコマンドを実行する
- config.xml の Package ID 設定を変更する
<widget> の id を設定します。 - 証明書ファイルを作成する
JDK内のkeytoolというツールを使って、keys フォルダ内に証明書を作成します。
- 証明書ファイルの場所を設定する build.json というファイルを用意して、そこに証明書ファイルの情報を書いておくと、ビルド時に使用されます。
build.json (storePassword と password の値は、変更してください)
- resources\android\xml\network_security_config.xml にIPを追加する
現在、Serverless はPCで、HTTP で動かしています。AndroidアプリがHTTP(S無し)でサーバーをやり取りするためには、ホワイトリストへの登録が必要です。 (PCのIPが変わった場合は都度修正する必要があります。なお、今回はHTTPで動かすために必要でしたが、HTTPSであれば不要です。)
network_security_config.xml (192.168.XX.XX の部分を、PCのIPに変更してください)
Android実機で実行
以上の設定が終わったら、ようやく Android実機でネイティブアプリとして動かす準備が整いました。
Android機を用意して、USBデバッグをONにしてから、PCにUSB接続します。
そして、今まで実行してきた ionic serve の替わりにとして、以下のコマンドを実行すると、ビルドが行われ、Androidにアプリがインストールされます。成功すると、Android上でアプリが起動してきます。
-l は live reload の意味で、Ionicアプリのコードの変更時に、Androidアプリの更新が行われます。 PCとAndroid機は、USBケーブルで接続したままにしてください。
( なお、PCとUSB接続せずにアプリを使用したい場合は、 -l を付けないで実行する必要があります )
( Serverless は、前編でやったように、以下のコマンドで実行して 同じネットワーク内から叩けるようにしておきます。)
Androidアプリが起動してきたら、(これまでと同じように)設定画面で ServerlessのURL(http://PCのIPアドレス:3000)を設定すると、一覧画面や登録機能が動くと思いますので、試してください。

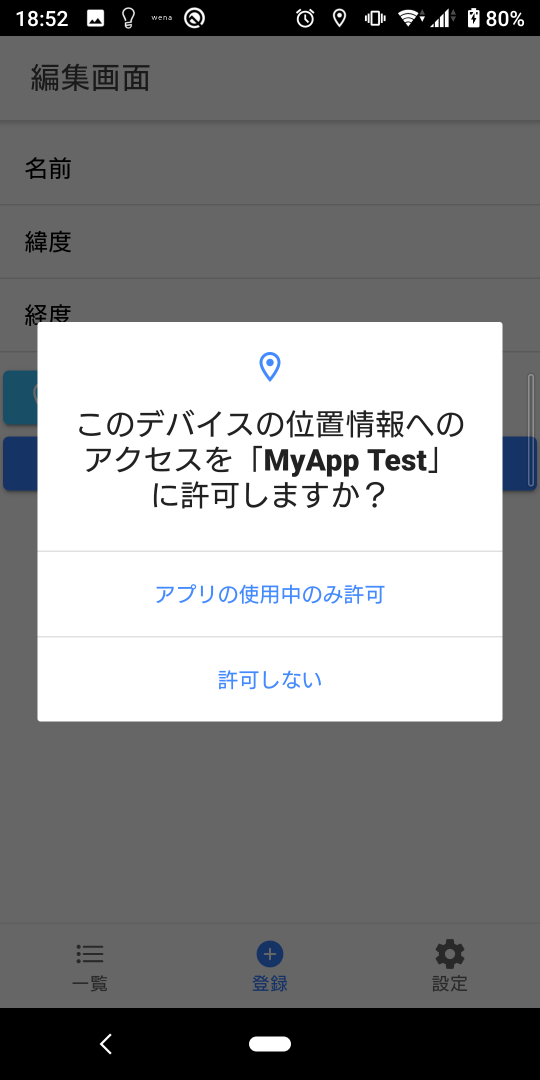
編集画面で緯度経度の取得ボタンを押すと、初回、「位置情報へのアクセスを許可しますか?」の警告が出ますので「アプリの使用中のみ許可」を押してください。


これだけだと、中編までのIonicアプリをそのままAndroidネイティブアプリとして動かしただけなので、もう少し手を加えてみたいと思います。
( npx ionic cordova run android -l は Ctrl+C で停止させておいてください。)
地図アプリを起動させる
緯度経度データなので、地図アプリを起動してみたいと思います。
そのためのプラグインがあります。
Ionic の Launch Navigator プラグイン : ナビアプリを起動するためのプラグイン
※ GOOGLE_API_KEY_FOR_ANDROID は、住所から緯度経度を取得するために必要なのですが、今回はその機能は要らないので、適当に{your_api_key}を設定してます💦
このプラグインを使用できるようにするために、app.module.ts のprovidersに追加します。
/src/app/app.module.ts
編集画面(Tab2)にボタンを追加し、そのボタンを押すと そのデータの緯度経度を元に地図アプリを起動するようにしました。
/src/app/tab2/tab2.page.html
/src/app/tab2/tab2.page.ts
ボタンが押された時、Android上で動かしていてなおかつ緯度経度が入力されているなら、launchNavigatorプラグインを使ってGoogleMapアプリを起動するよう、実装しました。

新しいボタンを押すと...

GoogleMapアプリが起動し、緯度経度の場所にピンが立ちました!
まとめ
これにて、前編中編後編と続いた 「Ionic(v5) でスマホから kintone 連携」は終わりとなります。
Serverless をPC上ではなくAWS API Gatewayに入れたり、他のプラグインを入れたり等、応用はできると思います。 参考にしてみてください。




