はじめまして、システム開発グループの大澤です。
kintoneのお仕事をしていると、「(kintoneの標準機能では賄えないくらい)使い勝手の良い画面にしてほしい」というご要望をいただくことがよくあります。
kintoneはシンプルな画面を素早く構築することのできるのがウリのサービスですが(※個人の感想です)、画面の使い勝手についてはjavascriptやプラグイン、または弊社のCustomineなどを使うことである程度使いやすくはできるものの、いわゆる通常のWEBアプリと比べるとどうしても「痒いところに手が届かない」ことが多いです。
そのため、お客様がユーザインタフェースや使い勝手に強いこだわりがある場合はkintone以外の選択肢をご提示することが多くなるのですが、特定の画面だけは費用がかかってもいいので使い勝手を重視したい、という場合は頑張って対応することもあります(その分開発費用は高くなってしまいますが…)。
そういう時にどうするかというと、kintoneのカスタマイズビューの上に独自のUIを構築する、という形で対応することが多いです。
kintoneの外にWEBアプリを構築したり.Netアプリを作ってkintoneと連携させることもできますが、ユーザー認証を別途用意しないといけなかったり、kintoneのアクセス権限による管理ができなかったりといろいろ制約があります。それよりはkintone上に独自UIを構築した方が、kintone APIやログインユーザのセッション認証を使うことができるなど、メリットが多いのではないかと思っています。
ということで、今回はkintoneアプリ上に独自UIを構築する際に行っている基盤部分の設定についてご紹介したいと思います。
独自UIの構築には色々な方法があると思いますが、今回はvuejsを使って
vuejsのサンプル画面

をkintoneアプリのカスタマイズビューの上に表示する、ということをやってみます。
試した環境は
- centos7
- nodejs-12.16
- vscode
です。
1.環境準備
1-1. vue-cli インストール
以下のページに従ってインストールします。
https://cli.vuejs.org/guide/installation.html
sudo npm install -g @vue/cli
1-2. vuejsのプロジェクトを作成
「vue-kintone」という名前のプロジェクトを作成します。
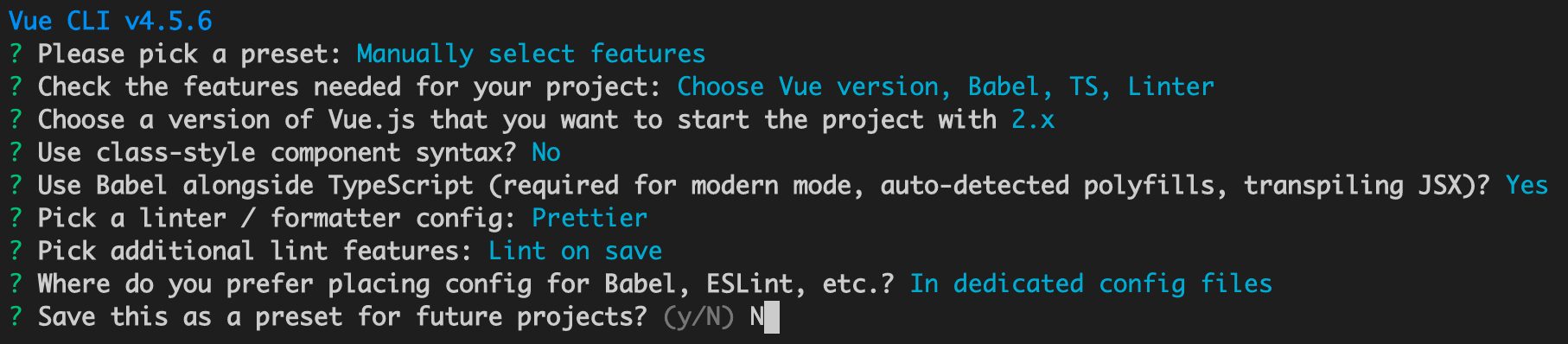
今回はこのような設定にしました。

1-3. サンプル画面が表示されることを確認する
作成されたディレクトリに移動して、WEBサーバを起動してみましょう。
これでブラウザで以下のURLにアクセスすると
http:// localhost:8080/
サンプル画面が表示されました。

これで準備OKです。
2. kintone上で動かしてみる
では、続いてローカル環境で表示できたサンプル画面をkintoneアプリ上でも表示しています。
2-1. kintoneアプリを作成する
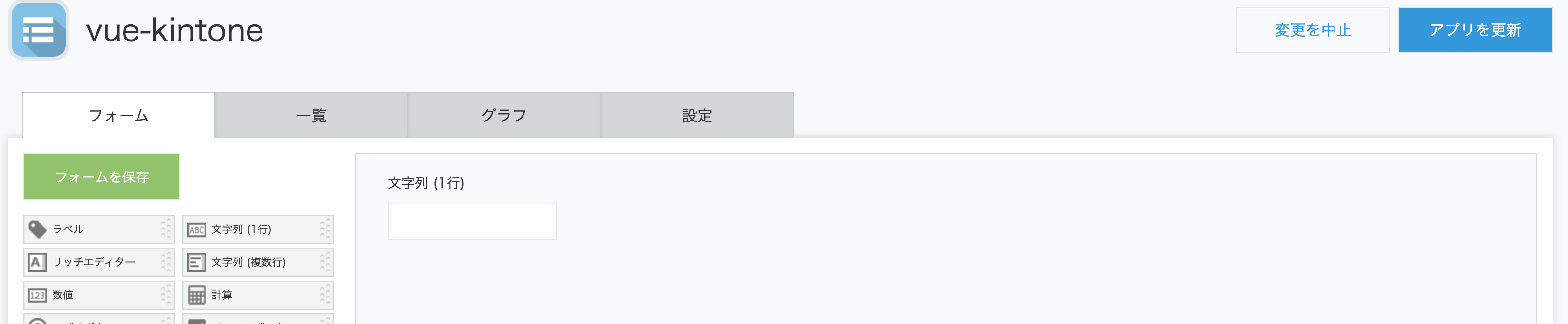
まずはkintone上にサンプルページを表示するためにアプリ側の設定を行います。ご自身でお持ちのkintone環境にkintoneアプリを一つ作成してください。
フィールドはなんでもいいので一つ設定してください。

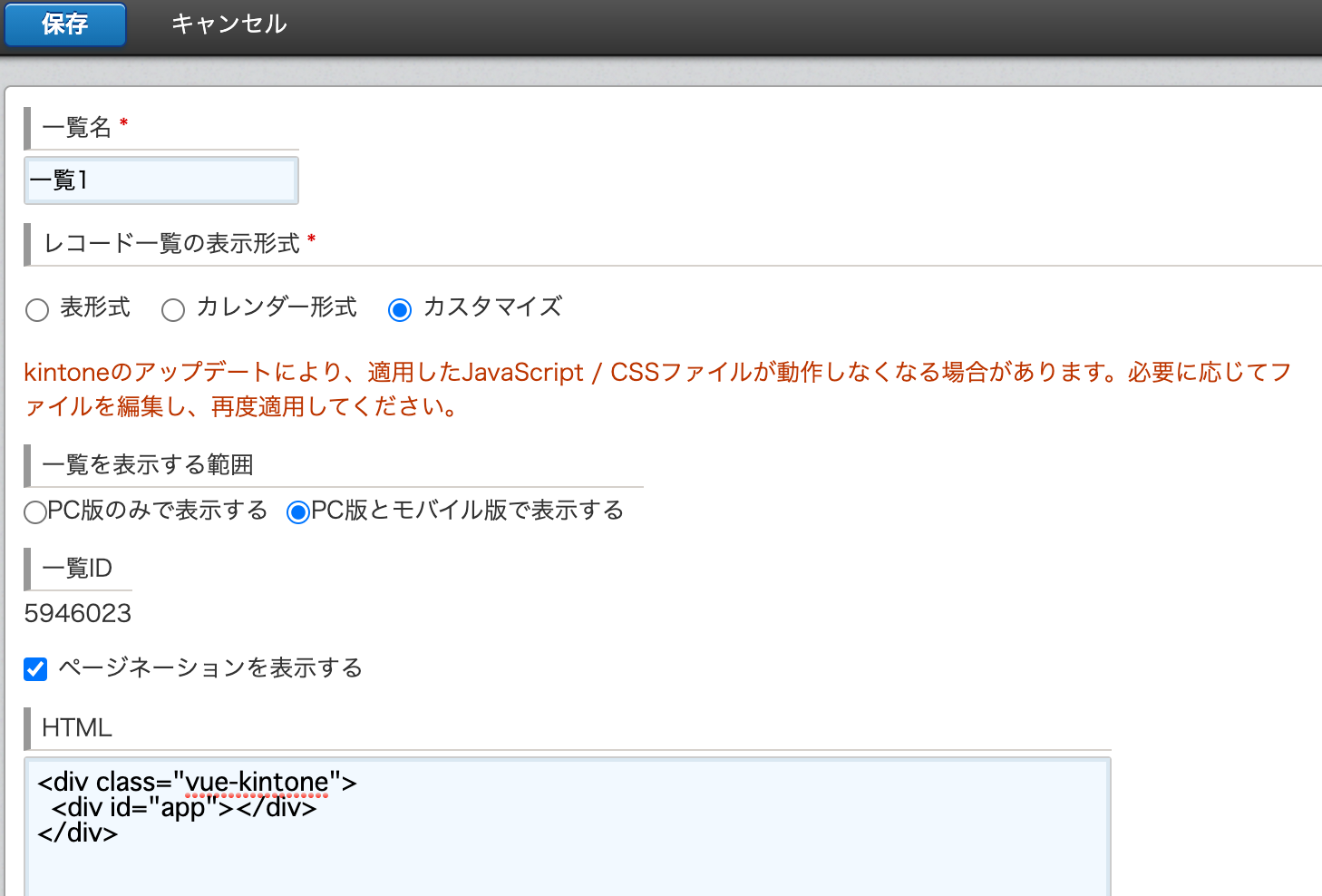
一覧タブを表示して、プラスボタンを押します。

一覧の表示形式で「カスタマイズ」を選んで、HTMLに以下の内容を設定します。

2-2. main.tsを変更する
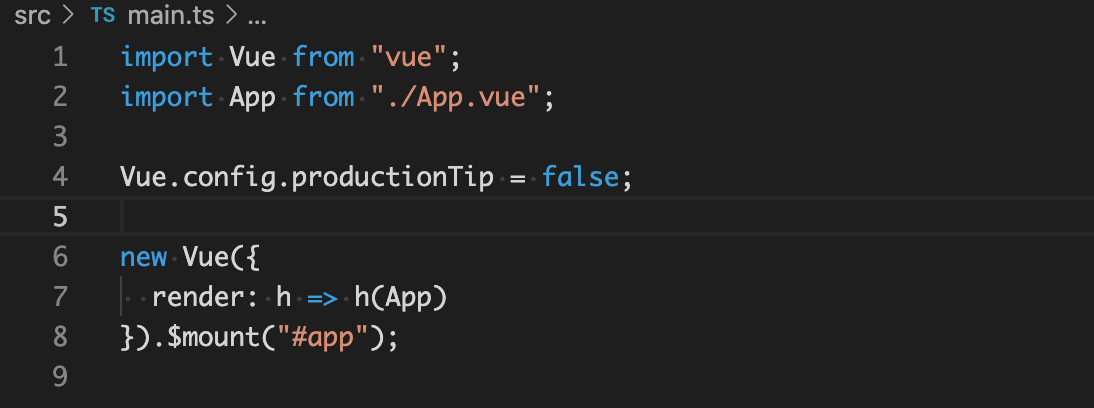
srcディレクトリの下にmain.tsというファイルがあります。
ここでvueオブジェクトが作られて、#appというdiv要素に挿入されています。
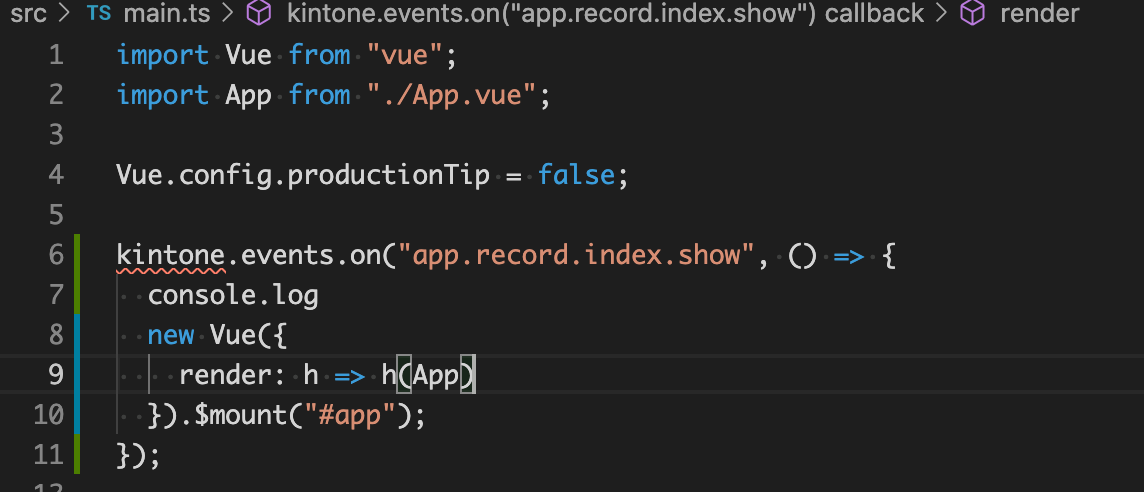
今回はkintoneのカスタマイズビューで動かしたいので、この処理をkintoneのイベントの中に入れてみます。
変更前

変更後

おっと、エラーが出ています。
今回のプロジェクトではTypeScriptを使っているのですが、kintone名前の定義がどこにも存在しないのが原因です。
これはkintoneの型定義ファイルをプロジェクトに設定してやれば解消できます。
@kintone/dts-gen
https://github.com/kintone/dts-gen
この中に、kintoneの基本的な型定義ファイルが含まれていますので、インストールしましょう。
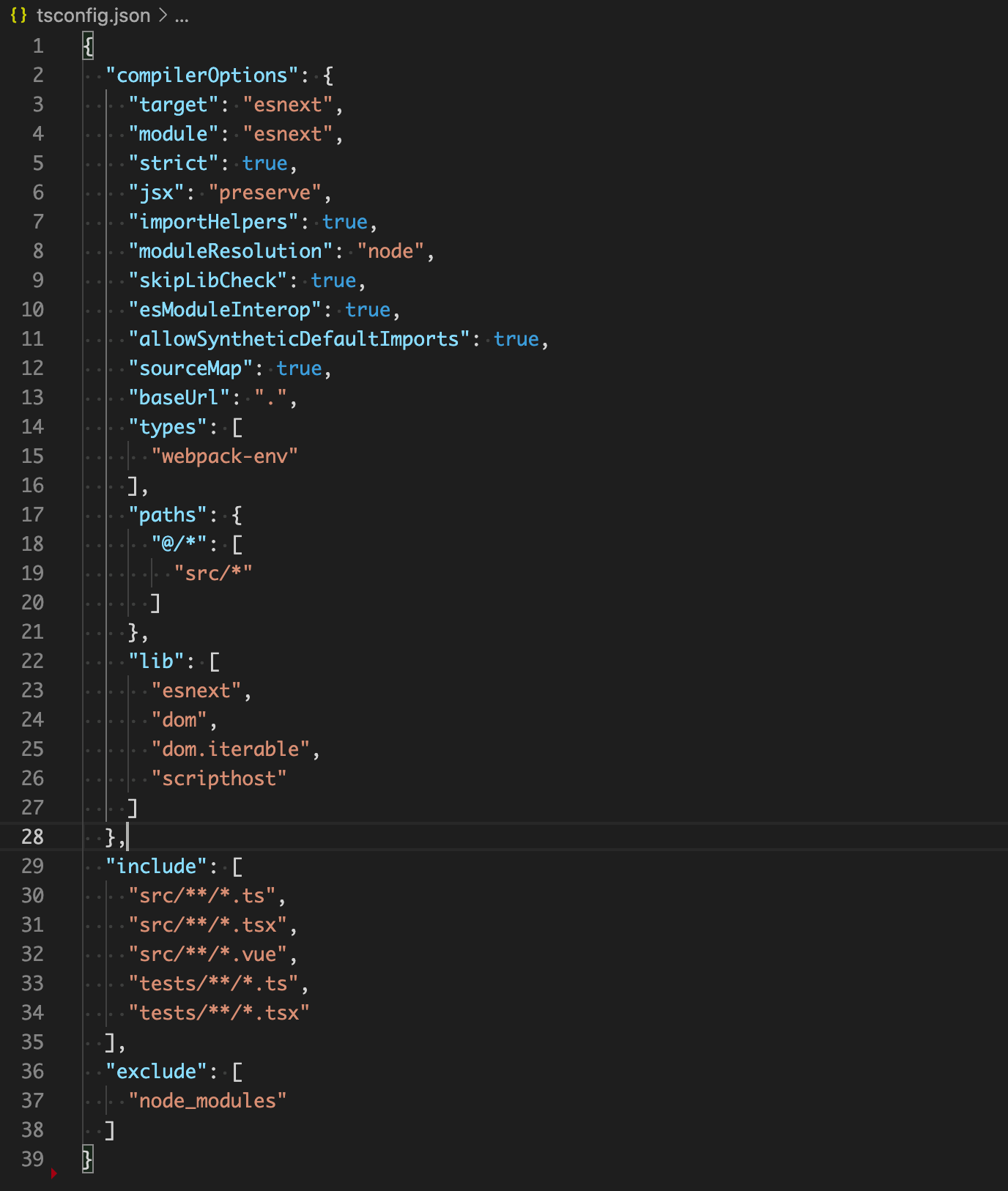
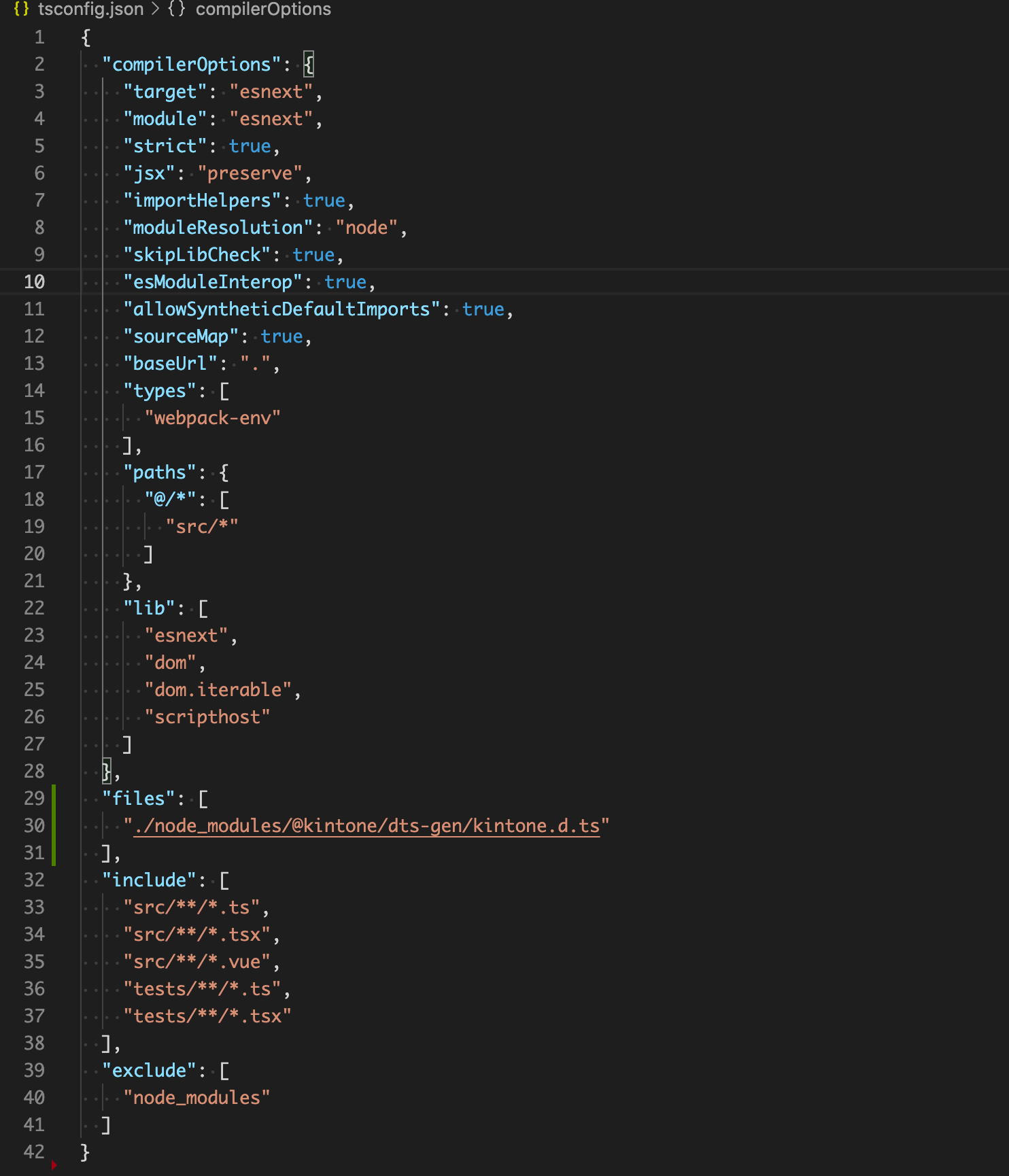
そして、tsconfig.jsonに型定義ファイルの場所を指定します。
変更前

変更後

これでエラー表示が解消されたはずです。
2-3. ビルド
package.jsonのビルド設定は、WEBサーバ上で動かすためのものになっているため、このままではkintone上で動かすことはできません。
kintoneのjsファイルにアップロードして動かせるように、libraryモードでビルドする形に変更します。
(https://cli.vuejs.org/guide/build-targets.html#library)
package.jsonのbuildコマンドを
という形に修正し、
を実行します。
ビルド結果はdistディレクトリの中に保存されますが、その中の
- vue-kintone.umd.js
- vue-kintont.css
をkintoneアプリに設定します。
あと、distに生成されたjsにはvuejs本体は含まれていないので、vuejs自体の設定も必要です。
今回はCybozu CDNから現時点の最新バージョンを使います。
Cybozu CDN
https://developer.cybozu.io/hc/ja/articles/202960194-Cybozu-CDN
https://js.cybozu.com/vuejs/v2.6.12/vue.min.js を設定

アプリの設定を保存して一覧画面を表示すると、無事vuejsのサンプルページが表示できました。

が、いくつか気になるところがあります。
一覧表示の部分はvuejsの画面になっていますが、上下はkintone画面のままです。
文字サイズなども違っていますし、vuejsのロゴ画像も表示されていません。
これをどうにかしていきましょう。
2-4. 画面全体にvuejsのサンプル画面を表示する
通常だとkintoneのカスタマイズビューでカスタマイズできるのは、一覧画面のデータが表示されている部分だけです。
このままでは表示できる情報が少ないので、このカスタマイズビューを画面全体に拡大します。
src/App.vueにスタイル設定を追加します。 <style></style>タグに以下の内容を追記します。
(カスタマイズビューに設定したvue-kintoneというdivを画面全体に広げて、kintone画面の上にかぶせています)
これで、画面全体にvuejsのサンプルページが表示できました(見づらいですが…)。

2-5. スタイルを調整する
h1, h3あたりの表示が元のサンプル画面と異なっているようです。
これは、kintoneのCSS設定が効いているためです。
これもApp.vueのスタイル設定に追記します。
(今回はサンプル画面で使われているh1/h3だけ設定します)
2-6. 画像を表示する
続いては画像表示です。
App.vueの画像表示の設定は
という形になっています。
さきほど、kintoneにjsをアップロードできるようにビルドのターゲットを「library」に変更しましたが、このlibraryの設定では画像ファイルはビルド結果には含まれません。
画像ファイルを表示するには
- 画像データをインライン化する(base64エンコードしてhtml/cssに直接設定する)
- Amazon S3等に画像ファイルをおいて、URLで指定する
- kintoneに画像保存用のアプリを用意して、そこから画像を取得する
等の方法に変更する必要があります。
今回は、1ファイルだけですので1.のbase64エンコードをすることにします。
macやlinuxでは
でbase64エンコードした結果を取得することができます。
(windowsでもcertutilを使えばエンコードできるみたいです)
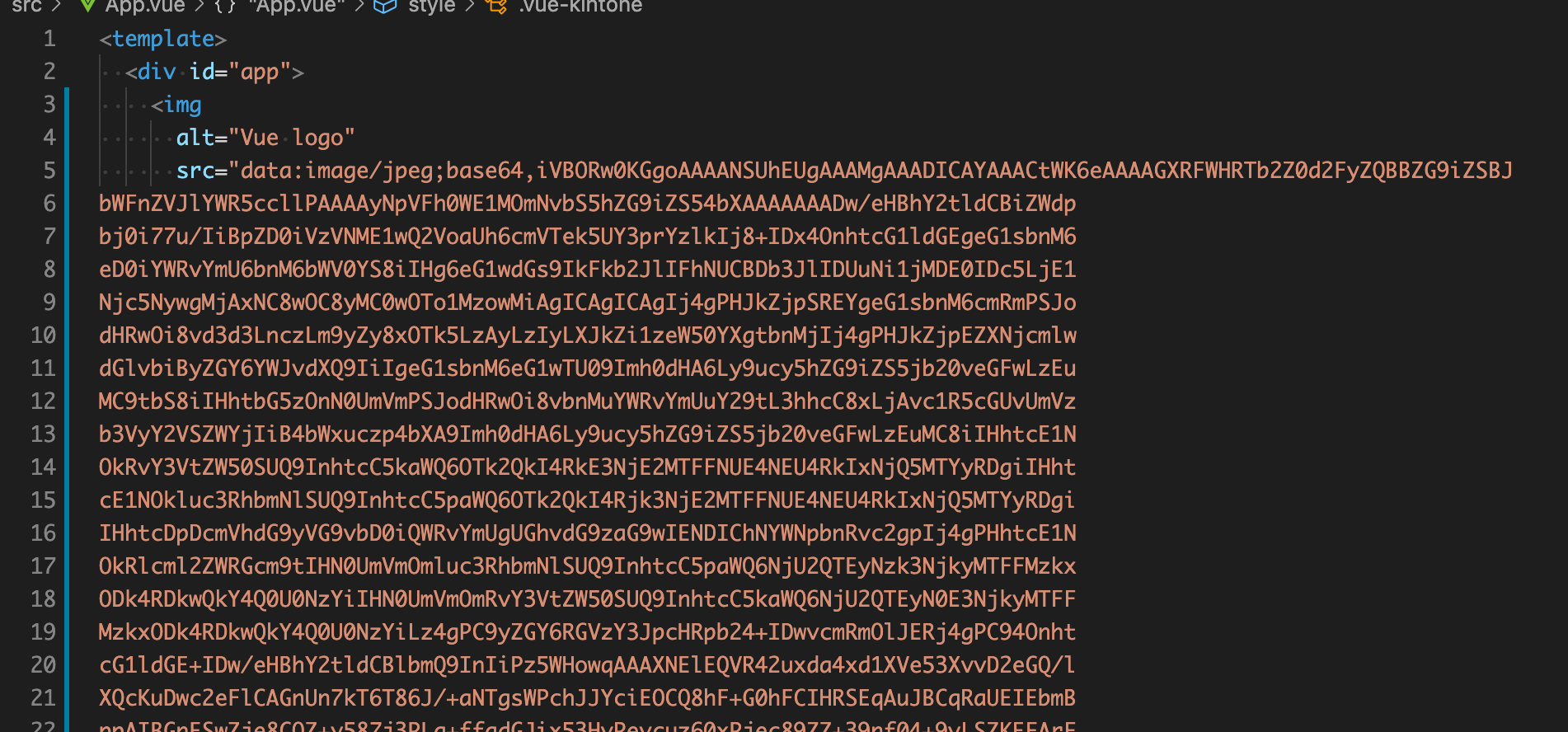
base64エンコード結果をimgタグのsrcに設定します。
という形で設定します。

これで、サンプル画面と(ほぼ)同じレイアウトで表示することができました。

まとめ
いかがでしたでしょうか?
このような形で基盤部分が構築できれば、あとは通常のvuejsアプリケーションを作るのと同じように開発を行うことができると思います。
凝った画面を作ることはkintoneの強みとは違うと思いますが、こういう使い方もできるということでご紹介をさせていただきました。





